KITRUM develops next-generation lender interface


StackSource
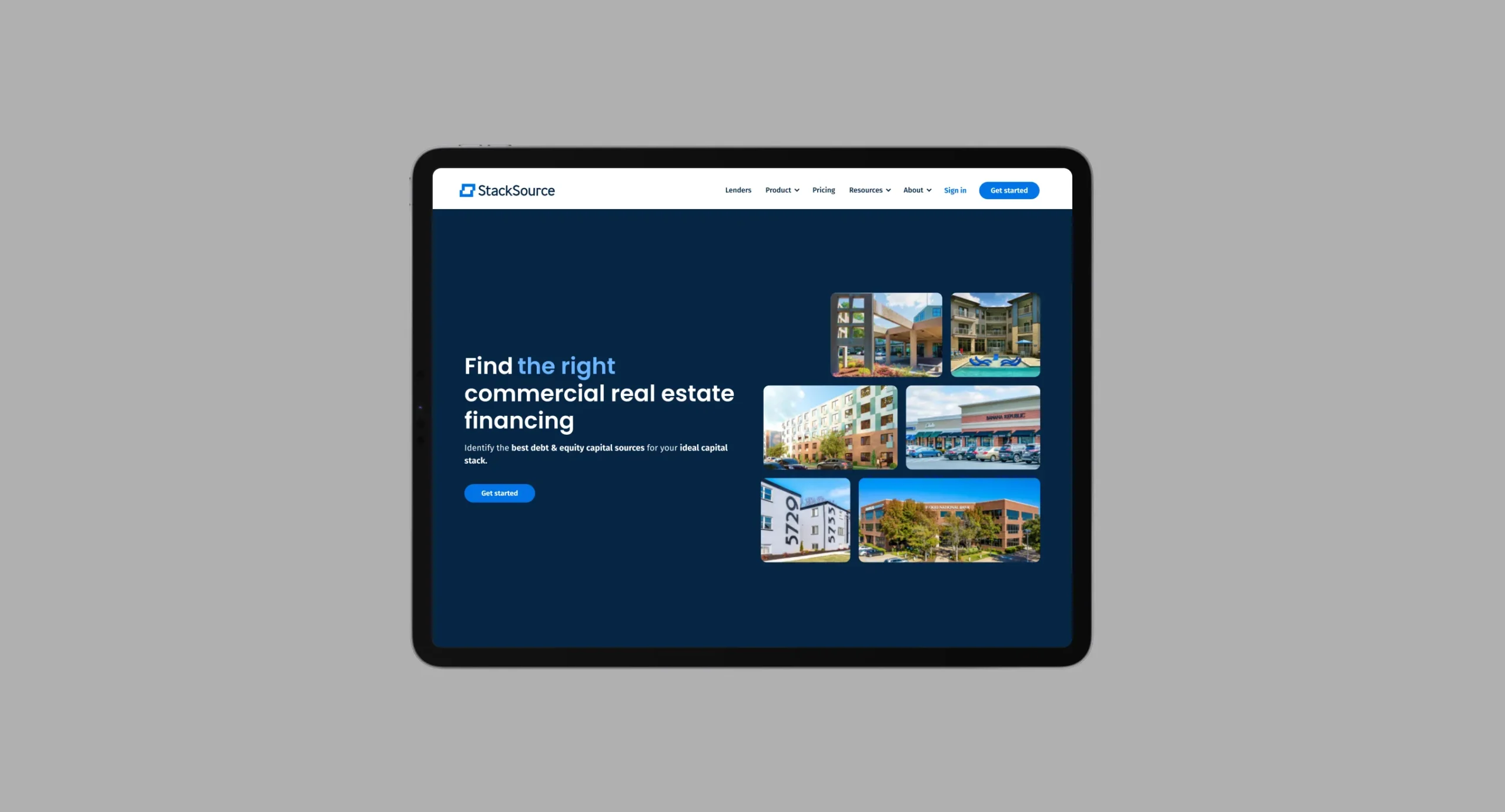
StackSource is a tech-enabled commercial real estate loan platform that connects investors developing or acquiring commercial properties with debt and equity financing options such as banks, debt funds, private equity, and more. It simplifies the process of finding the best commercial mortgage for a given property investment by tracking the financing programs of hundreds of active capital sources and offering borrowers a transparent experience.

Discovery
We started by reviewing the website and divided it into six sections to organize the effort better. Using the Kanban technique, the work was broken up into eight separate sprints.
- Choose a tiny component of the project or a new feature to test with React.
- See how well it works with the existing templating engine, and try feeding it some data.
- Set up and test the integration of a state management solution like Redux.
- Once the new solution is in place, elements of the website or web app that previously worked will no longer do so.
- Then, migrate them to React and see how they perform using the same metrics they did before the transition.
After investigating Tempo libraries, we decided to start the project utilizing React.js, Redux, and Typescript. with a new design from zero.
Solution
The team at KITRUM, composed of Senior and Middle frontend engineers, a QA manual engineer, and a Product owner, started working according to Agile methodology. The main tasks were the following:
- Building an architecture within the chosen libraries
- Developing UI and shared components
- Choosing and integrating website management tools
- CI/CD integration through Github Actions and Firebase deployment
- Implementation
Throughout all of our projects, we used Jest, a JavaScript testing framework that ensures the correctness of any JavaScript codebase. Jest also prioritizes previously failed tests and re-organizes runs based on how long test files take.
Outcomes
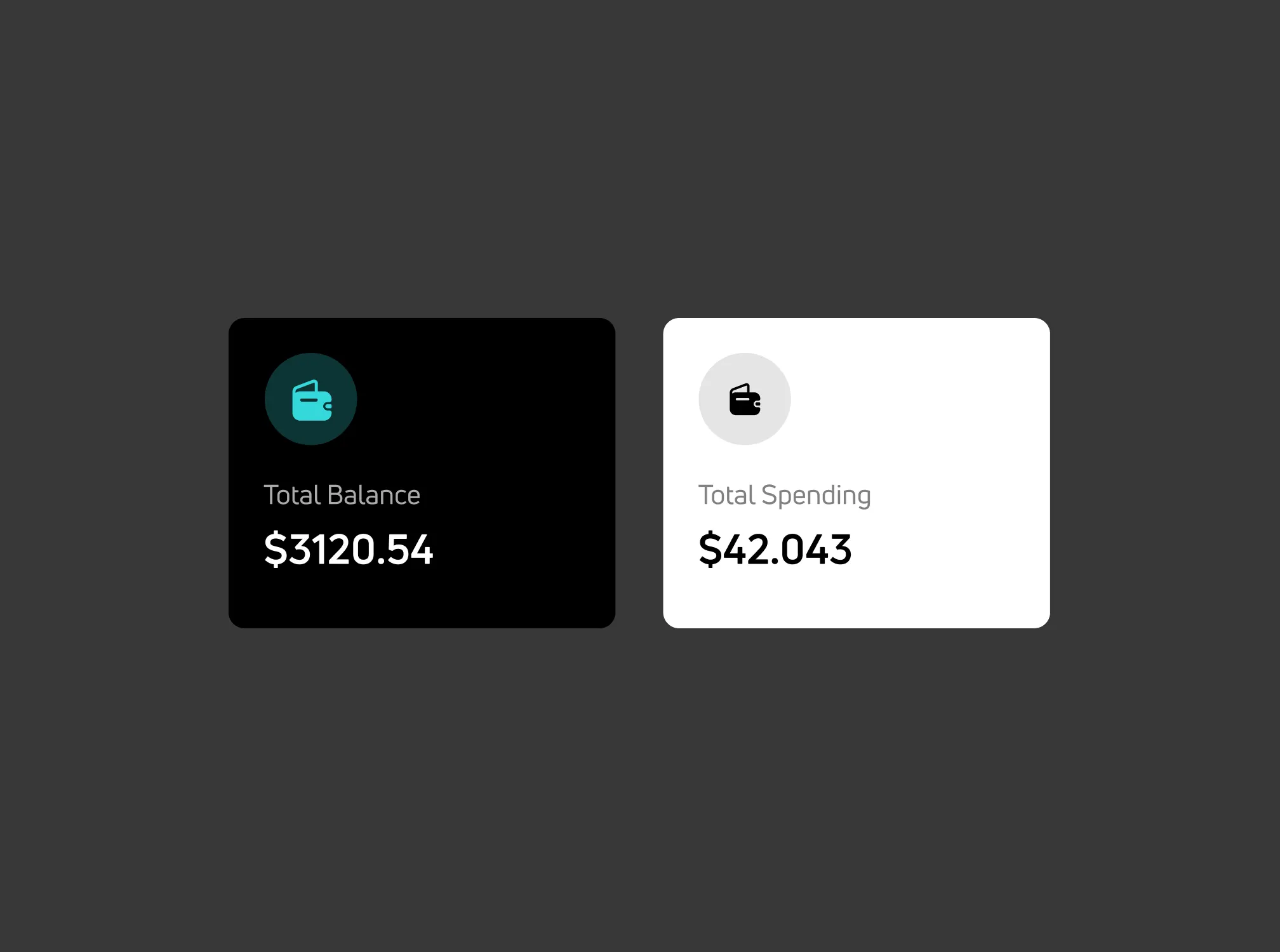
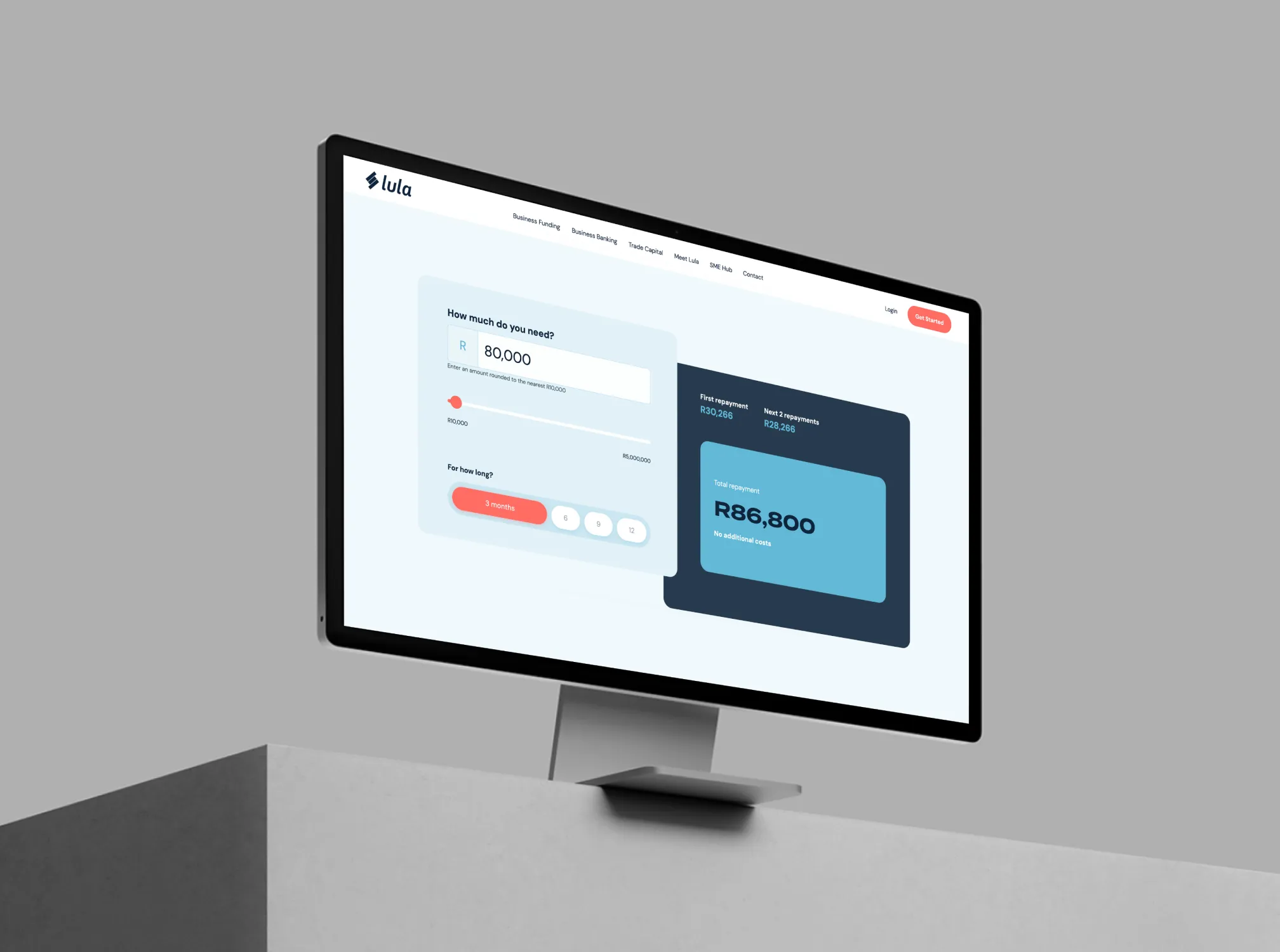
We successfully migrated the entire frontend to React and launched the next generation mobile friendly lender interface. StackSource platform is now saving lenders more time than ever before evaluating its real estate lending opportunities.

Benefits
“StackSource has raised a total of $3.5M in funding over two rounds and was ready to scale up. So, at this point, we decided to hire a software development company to help us with this process.”