One of the most popular programming languages, JavaScript, is actively used by web-developers for the design, animation, and creation of web pages. Along with HTML and CSS, JavaScript can move mountains, in particular, make a webpage extremely interactive and interesting to users. For the time being, it is used both for client and server parts, and helps design attractive interfaces, add multiple functions and features to web applications, change web pages in real-time, and more.

Meanwhile, JavaScript frameworks can offer great help for fast web application development. They serve as a carcass for separate app pages. At a time when developers are focused on developing complicated interface elements, JS-frameworks allow them to worry less about code structure or support. The benefits of using JS-frameworks are:
- Efficiency – the faster realization of projects, including well-structured ready-to-use templates.
- Safety – a strong security system.
- Low cost – the majority of frameworks are open-sourced and free.
Nowadays, there is a multitude of interesting JS-frameworks intended to provide solutions for many tasks. JS programmers have plenty more to choose from. We describe and compare two frameworks that are alleged leaders in this area: React.js and Vue.js. Why compare? There is an interesting connection between the two. Evan You, the developer of Vue, was actually inspired by React. (https://medium.com/@youyuxi) These JS-frameworks have more in common than meets the eye.
React.js: Heart And Soul For IT
React.js is an open-source JavaScript library used for developing user-interfaces (UI). React.js is developed and supported by Facebook, Instagram, and certain developers and corporation communities. It is a perfect tool for large-scale projects. The best evidence of the popularity of React.js comes in the form of the applications that use it. Besides, Facebook and Instagram, React is used by such great apps as Netflix, New York Times, WhatsApp, Dropbox.
Pros of React.js:
Easy Learning
The simplicity of terms in syntax allows programmers to only look back at their skills of HTML writing. There is nothing redundant like the extra learning of TypeScript.
High Productivity and Responsiveness
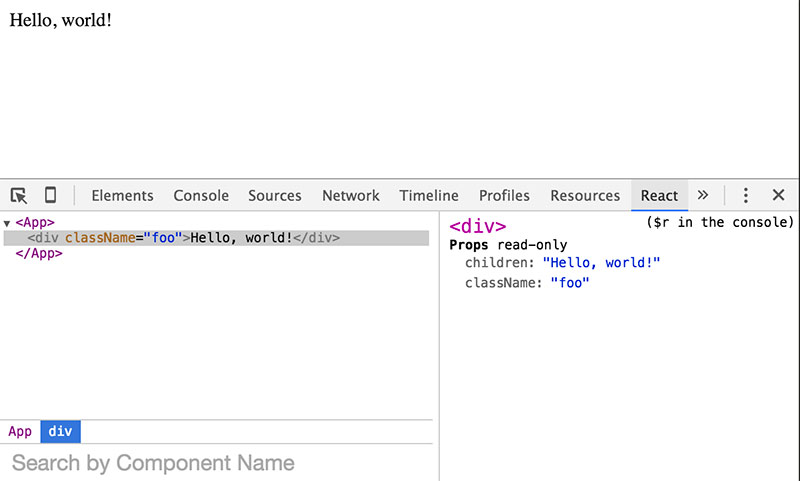
Using virtual DOM gives the opportunity to organize documents (HTML, XHTML, XML) into a tree allowing web browsers to easily analyze different components in the web app. Consequently, this contributes to productivity growth. Furthermore, a virtual approach to DOM gives immense flexibility and responsiveness to brightly allocate React from similar products. Look how it looks:

Simplified Migration
Sometimes migrating between versions is time-consuming and needs your immediate presence. However, not this time, since Facebook provides ‘codemodes’ to automate much of the process.
Cons of React.js:
Lack of Official Documentation
React.js is developing rapidly; there is no place for proper documentation. Thereby, it is a little chaotic because many developers make personal changes without any systematic approach.
No Concrete Aim
Developers sometimes have too many choices.
Long-term Absorption
React.js needs a deep understanding of the process of integration of a UI to an MVC structure.

Vue.js: The new star of JavaScript?
Vue.js is an open-source, JavaScript framework. It was created by Evan You, a former Google developer in 2014. Despite the fact Vue.js is a considerably new player, it has a great advantage over other JS frameworks. In addition, many companies use this framework in their software development. For example, Facebook used Vue.js for part of its Newsfeed. The Grammarly team of developers used Vue.js to create the signature user interface which is simultaneously simple and aesthetically pleasing. Behance platform wanted to move from homegrown solutions to a community-supported technology and picked Vue.js since thanks to the framework; it could migrate the existing codebase smoothly.
Pros of Vue.js
Easy to Understand
The framework is quite simple since it has large-scale templates. It provides an uncomplicated structure allowing developers to find bugs in the blocks and save a lot of time.
Good Integration
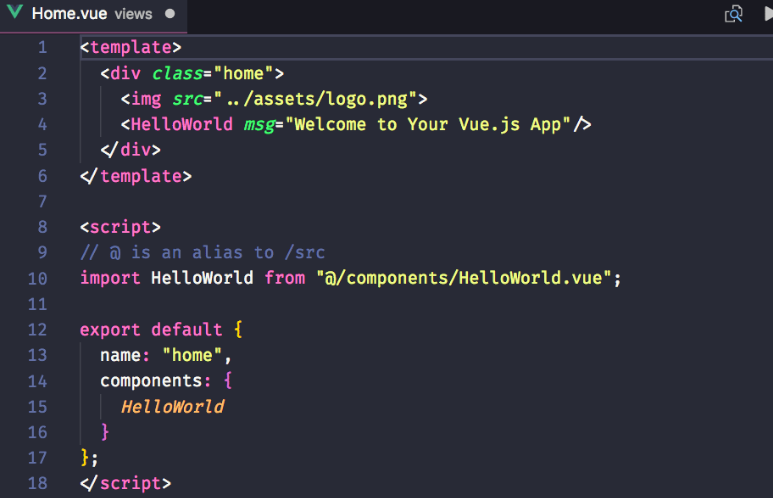
The main difference of Vue.js from other frameworks is it includes component logic and structure. Plus, the developer can apply it to both a single page and the complicated web interfaces of the applications.
Clear Documentation
Vue.js provides clear and in-depth documentation to help developers easily understand the functions of the framework. This is another advantage Vue.js has over React.js.

Adaptability
Due to clear architecture and design, Vue.js offers rapid migration between/from other frameworks.
Cons of Vue.js
Small Resources
In regard to the market share, Vue.js has low chances in comparison to Angular and React, and that’s why knowledge sharing is at an initial level.
It is Not Written in English
This is a big problem for many developers since most coding is written in Chinese, and it complicates the work.
Who gets the winning flag?

Our framework battle comes to an end. As you can see, there’s no indisputable winner since both are very strong contestants. Everything depends on your personal preference and on the importance of each factor to you. If you want to create a large-scale app with ease of development, you can choose React.js. However, if you plan to create a simple app with clear documentation, good integration, etc., then Vue.js is the best option. Do not be afraid to experiment, combine different approaches, and create something truly great!
While this article is just an explanation of the React.js and Vue.js frameworks, the KitRUM team can give you further details on how these tools can be used successfully for your software. Email us, call or just leave your contact on our website to ask any questions you have about how innovative software solutions can assist you with your actual business needs.