“If an application can be written in JavaScript, eventually, it will be written in JavaScript.” If you’re a software developer and you haven’t wasted the last 12 years in a cave, you probably know Atwood’s Law. His phrase has become extremely popular and up-to-date.
While JavaScript is regularly at the top of developer surveys and the invasion of languages that gather into JS, it’s obvious that we need to understand that JavaScript will stay on the top in front-end and back-end development for the foreseeable future.
For the last 3 years, JavaScript has become the most coveted and rapidly growing programming language. It seems to be one of the brightest options in regard to the development of interactive interfaces.

As the year-end survey handled by Stack Overflow points out, nearly 70% of 72.525 professional developers work with JavaScript. Furthermore, it’s among the most desired languages, as the survey also indicated that almost 18% of interviewees haven’t tried Javascript but aspire to learn it. One more sign of urgency and topicality is the number of opening positions in JavaScript worldwide. For example, the popular job-hunting website Indeed shows almost 55, 000 vacancies for JavaScript programmers.
Considering this, Dzone trend-watchers asked the viewpoint of industry specialists and leaders to uncover the freshest data and trends regarding javascript frameworks.
What is new with Angular in 2020?
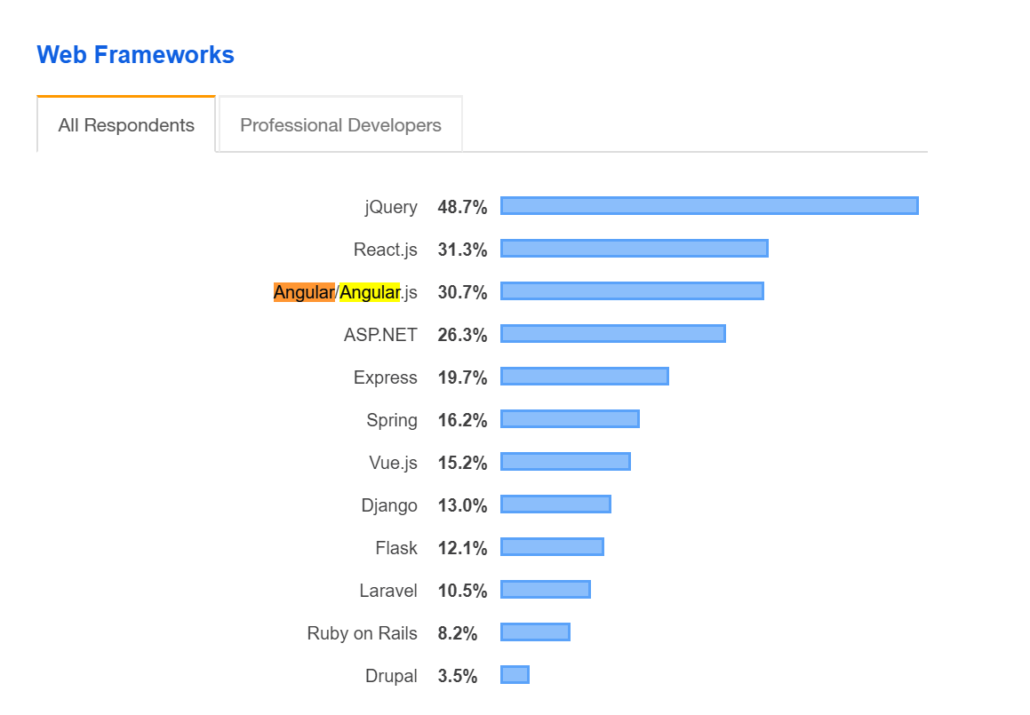
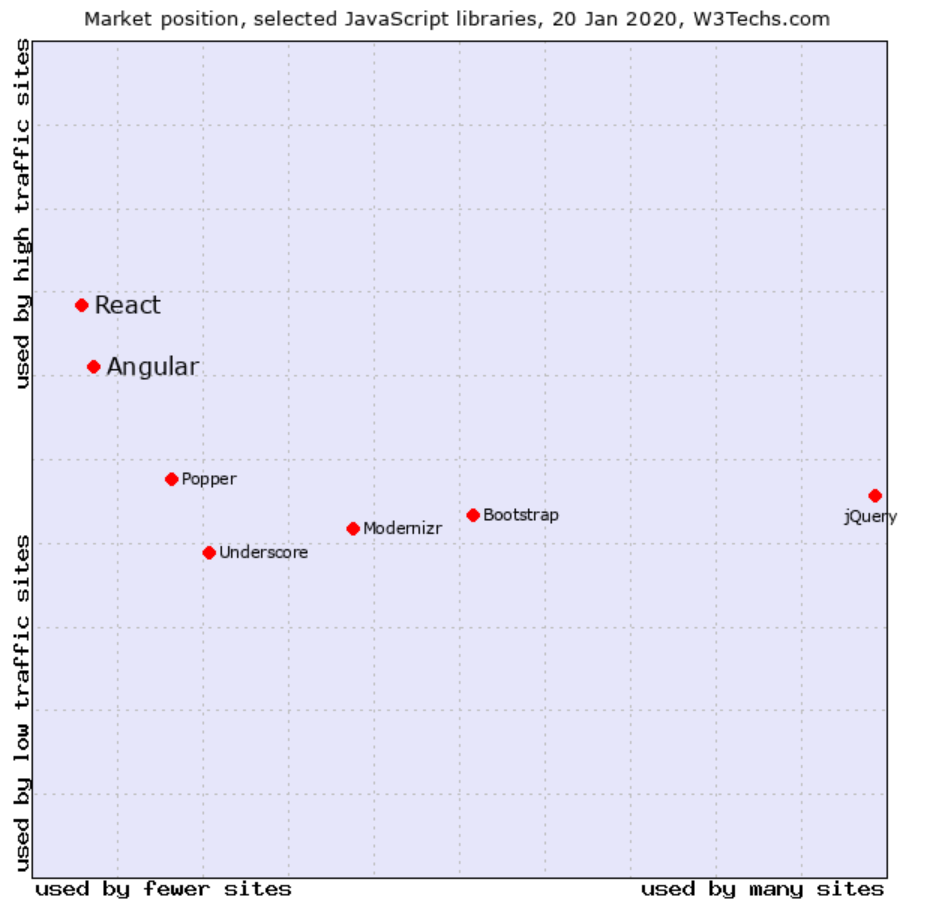
Angular is among the most popular JavaScript frameworks. In fact, Angular is now adopted by thousands of engineers and businesses around the world and its endorsements are becoming bigger and bigger.
In this study, we will analyze and consolidate the opinions and forecasts of business experts. We’ll learn the most nocturnal highlights added in versions 8 and 9 in Angular core, together with the Angular instruments: the latest Ivy render, the Schematic and Builder APIs, Bazel, loading, etc. We will also discover what elseAngular has prepared for us: the lightened and quicker runtime, responsive and more agile coding instruments, and operability.
Have you ever wondered about the amount of engineers who apply Angular and get the framework’s level of adoption? The answer is in the number of active visitors to the official website, angular.io.. In November 2019, the Angular team published that the number of visitors to the official documentation website had moved beyond 1.5 million and were convinced that this number is only set to continue growing through the next year.

Overall, Angular has the following release cycle: The main release every half a year, 1-4 secondary statements for every primary release, And a piece release nearly every week for glitch fixes. This will lead to new modifications and bug settling at the earliest possible time and provide developers with a distinct schedule so they can prepare their upgrades.
All of our major releases are supported for 18 months. In addition, the team proposes a Long-Term Support (LTS). If you want to test the latest variant, you can get it at any time at next.angular.io.
How to update your current Angular version
Refresh to version 8 of the center framework and CLI by running the command
ng update @angular/cli @angular/core in your code.
Before the update, ensure that you’re applying Node 10 or later versions.
Angular 8. The Up-to-date Features
Differential Loading
Differential loading is a method where the browser chooses between modern or legacy JavaScript based on its own capabilities. We instantly benefit from this at large by presenting a fresh build (es2015) and a legacy build (es5) of your application. When customers load your program or app, they’ll routinely get the package they are searching for.
In general, differential loading is an approach where the CLI creates a couple of independent packages as an element of your expanded program or app.
The initial bundle includes modern ES2015 syntax, takes advantage of built-in support in modern browsers, carries fewer polyfills, and effects in lower pack sizes.
The second bundle includes code in the early ES5 syntax, along with required polyfills. This results in a bigger bundle size but maintains more archaic browsers.
This approach enables you to pursue developing your web application to support various browsers by simply load the specified code that the browser requires.

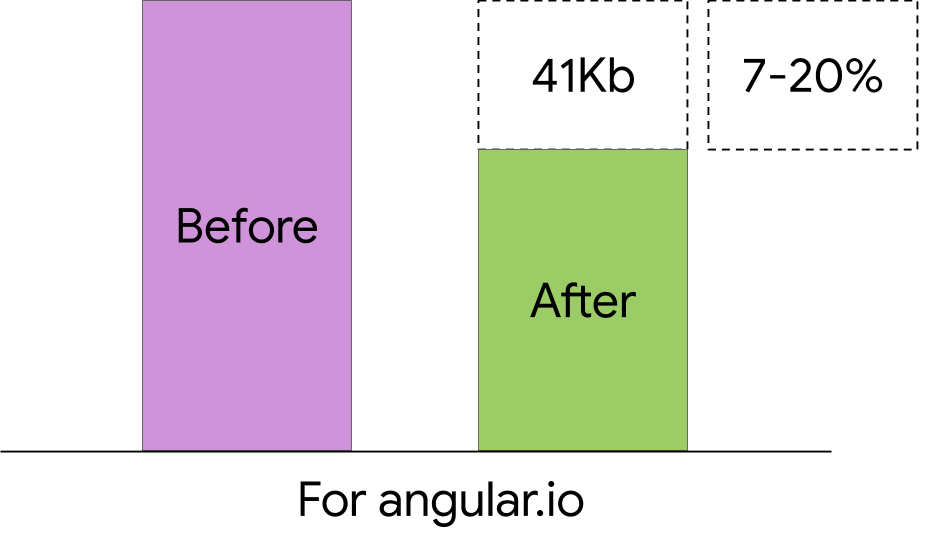
Source: blog.angular.io
The Angular team has been applying this method on angular.io and ran to accumulate up to 40KB of records being loaded by present browsers. Аllowing comments from the Angular community, they mentioned that applications usually save 7-20% of their bundle size.
Builder API
With Angular 8, the CLI Builder API is permanent and accessible to developers in order to adapt the Angular CLI by combining or adjusting commands. For instance, you’re allowed to provide a builder to finish a completely different responsibility or to switch an external tool that is utilized by a current command.
This report describes how CLI builders combine with the workspace configuration file and demonstrates how you can develop your individual builder.
While Schematics let you tap into
new ng generate ng add and ng update,
new Builder APIs let you tap into
ng build ng test and ng run
to perform operations like development and deployment.
Dynamic Imports
Speed up your loading time by lazily loading parts of your app. This is achieved by utilizing the loadChildren in your route form.
Before it was like:
{ path: ‘home’, loadChildren: ‘home/home.module#HomeModule’}
This syntax was tailored to Angular and developed into our toolchain. With version 8 we’re moving to the industry-standard dynamic imports.
Now it looks like:
{path: `/admin`, loadChildren: () => import(`./admin/admin.module`).then(m => m.AdminModule)}
Code editors (VSCode and WebStorm) can now verify and give you code conclusion for your block routes. If you apply ng update, your code will be updated automatically.
Bazel with the Angular CLI
Bazel – the features that our KitRUM developers are very passionate about in Angular 8. This is Google’s open-source piece of its in-house developed tool called Blaze. The @angular/bazel set delivers a builder that enables Angular CLI to use Bazel as the build tool. The most significant advantage of Bazel is that it is able to make incremental builds and tests.
The thing with this tool is it only develops the stuff which has changed since the latest development. This allows the app to size and doesn’t change the development time. With Bazel, an Angular team can cut back the Angular core development from one hour to almost seven minutes!
The full guide was already described in this post.

Ivy: The New Render Engine
As far as the Angular team said, Ivy is smaller, easier and quicker. In 2018 ngConf the demo presented that the Hello World was only 3.2KB, which is considerably small-scale.
Ivy serves the principle where one single file is organized at the moment. It matches an element and template, not its dependencies when creating the product. You can simplify the entire process. With locality, there’s a lot of possibilities for meta-programming, like higher-order elements and the capacity to dynamically create modules, parts, or channels.
If you’re not using some items in Angular, Ivy helps you to not include them in your development. Ivy kills unused parts of code, which means fewer bundles and quicker load times.
Instead of conclusion
Thanks to the latest features, the tomorrow of Angular is going to be lighter and more agile, perform quicker apps and tools for developers, and all for maximum operability and scalability.