We prototype and develop user experiences across all devices. Our engineers build:
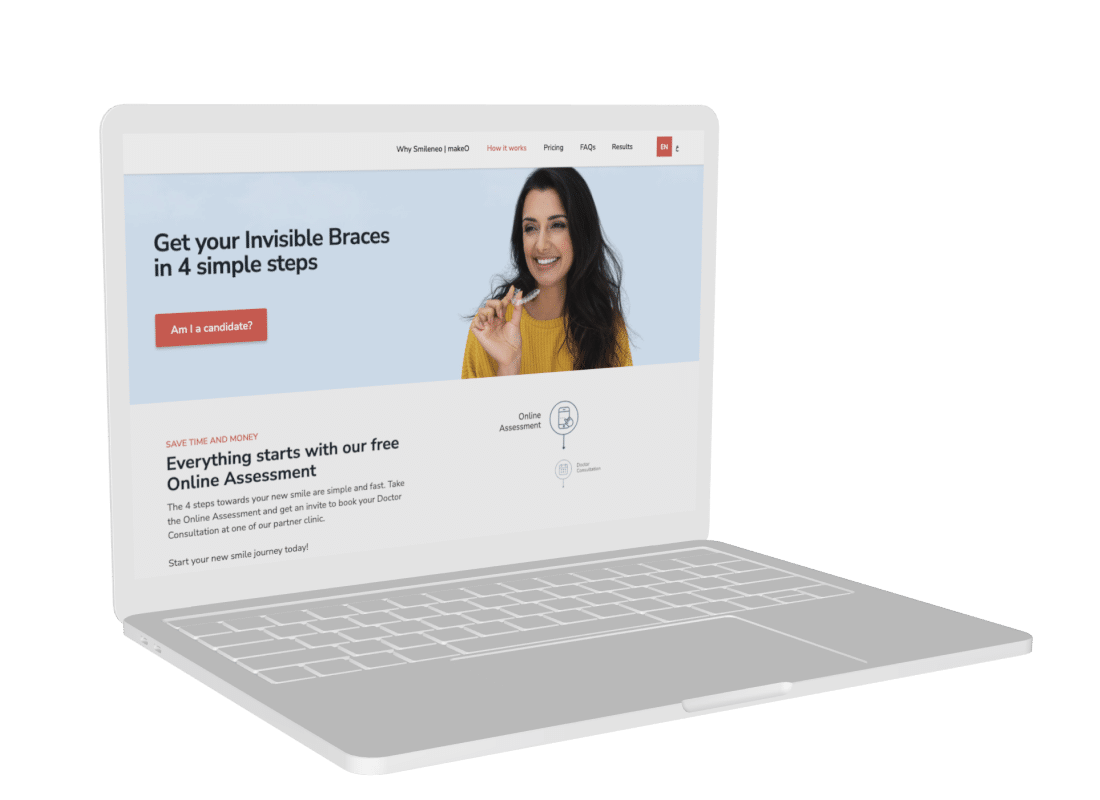
- Products that customers adore to interact with
We implement a physiological approach to customer experience and design award-winning digital products used by millions of people. We know user-focused design is the key. - Enterprise software that doesn’t mess up or mess around
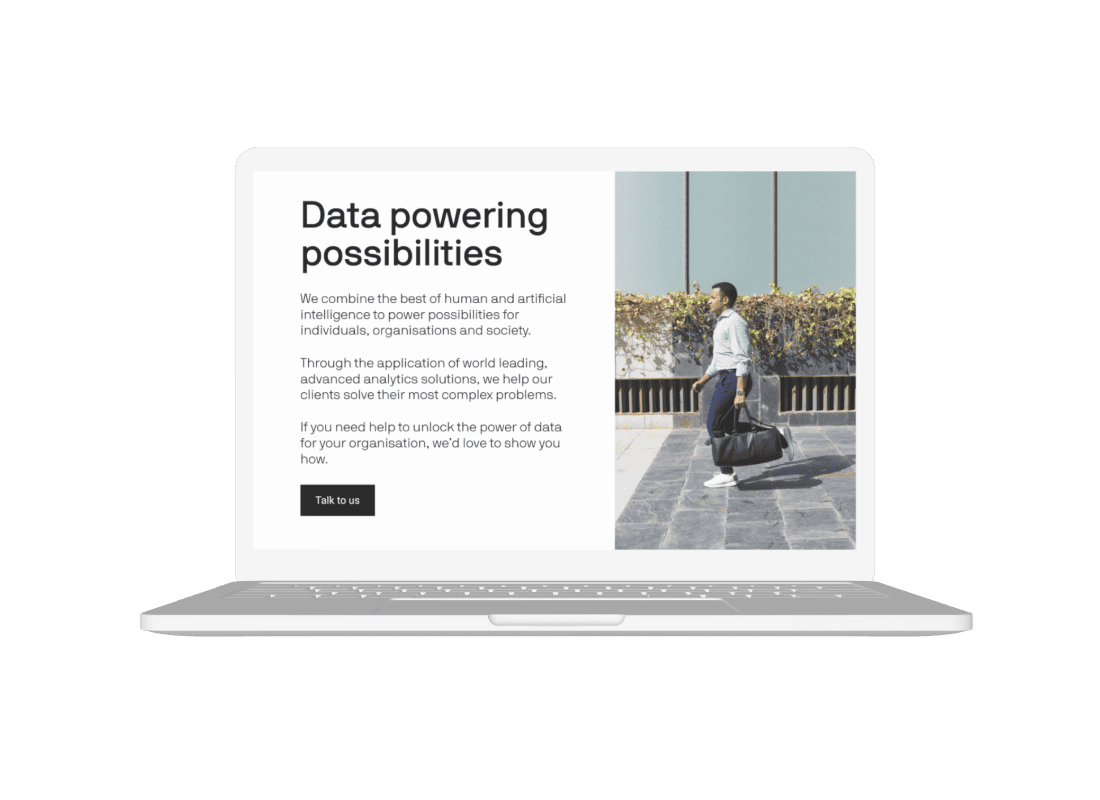
We build customer-focused enterprise software that has a smooth sense of the best consumer apps. We’re inspired to enhance the human connection with technology by designing significant products. - Websites that fully express and accurately express your company
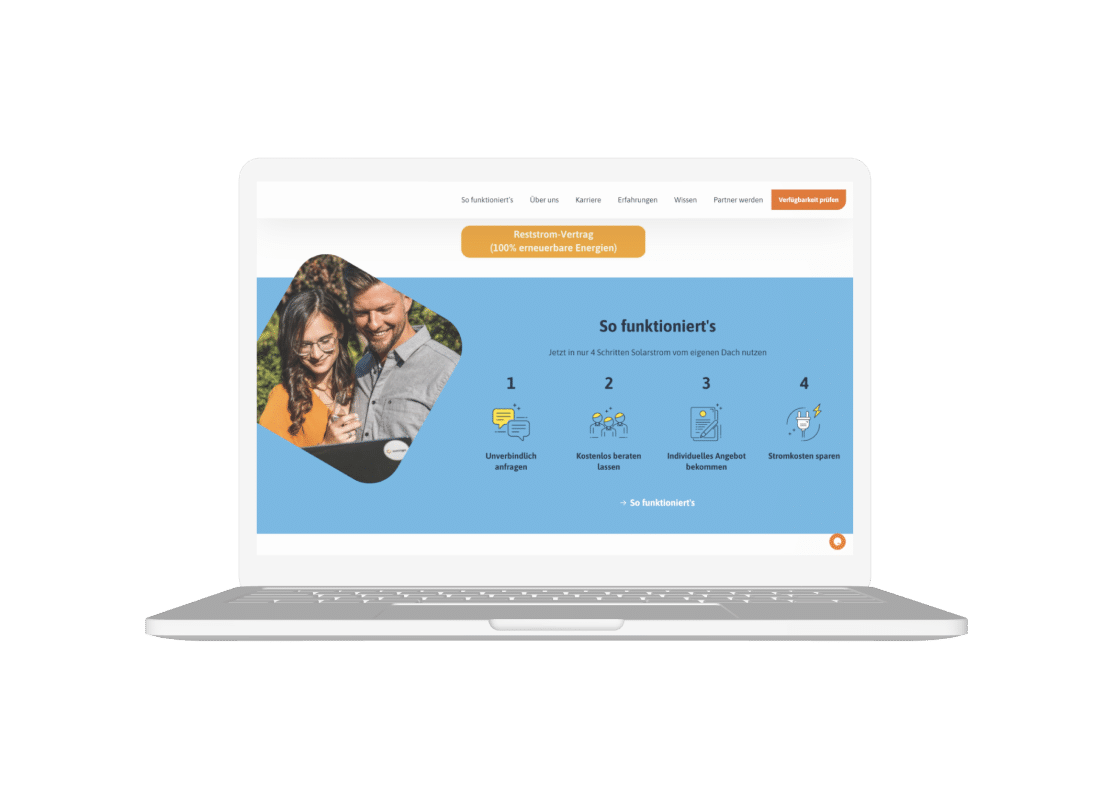
We design and develop top-notch websites. Whether you’re expanding your business, demonstrate your work or opening your store – we’ll help you to do it with beautiful and stylish.
How Can You Benefit from UI/UX Design?
Improved user experience
Our user-centric solutions leverage the power of technology to meet your business goals and meet the most pressing needs of your users.
Customer Lifetime Value
The improved appearance of the app and the optimized functions ensure that users keep coming back and thus help to measurably increase the value of their customer lifetime.
Advanced user interface
Simple, intuitive, and visually persistent user interfaces reduce the number of accidental misuse by users and thus contribute to their satisfaction and comfort.
Want to create a pixel-perfect UI that impress your customers?
Our strategy
Analysis
We collect insights into your business model, your market, and your goals as well as into your users and customers. From then on, we concentrate on interpretation and evaluation that take both into account and help you discover your full digital potential. This process includes:
- User research
- Customer interviews
- Service Design
- Thinking Workshops
- Business and market research
- Target group analysis
- Data analysis
- Requirements engineering
- Persona development
Design
We support you in making your digital branding strong and intuitive across multiple touchpoints. Your corporate design is carefully implemented in the digital world – with easily accessible, user-friendly, and well-thought-out user interfaces and concepts for interaction design.
- UI design
- Living style guides
- Video, image, and graphic design
- Interaction design
- Motion design
- Accessibility design
- High fidelity prototypes
Development
The next step is of UX/UI development is to create wireframes, a visual guide that forms the skeleton of a website and focuses on what it does, not what it looks like. Wireframes help establish the functionality and at the same time measure the practical applicability of a design concept. KITRUM team develops your project using HTML/CSS/JS React/Angular Backend/API integrations. With rapid prototyping, the information architecture, navigation, and user guidance as well as the interaction design can be tested at an early stage. Problems with the user interface can be identified as early as the concept development phase.
Constant Improvement
Based on the first drafts, we will constantly iterate and improve. Our shared insights and perspectives help you make well-founded decisions that can increase acceptance and promote conversion. This enables us to make the design even more targeted and successful.
- User tests
- A / B tests
- Validate the theses
- Design variants
- Usability tests
- User feedback
- Constant reviews
We create intuitive interfaces that users love
Architecture
After the principal analysis stage, we apply the received information to create an information architecture for the product or correct the current one. It is designed in the structure of a mind map that gives a full picture of the operation and displays links between its parts.
User flow report
User flow is a list of customers’ operations or system elements that the user interacts with complete the session. We build it in a design-statement form that connects screen layout designs with a flow sheet design.
Wireframes
Wireframes are basically the structural framework of a site or application. They are intended to strengthen the project specifications and set central layouts and UX workflows. They allow us to immediately realize ideas, obtaining a reaction from a third party and end-users.
Interactive prototype
We design interactive prototypes of both the wireframing and visual design. It allows us to recognize gaps in our designs, modify the design from the inside, confirm hypotheses, and examine them.
Design specification
It’s crucial to ensure that the design is performing as expected. Sometimes developers overlook details, but these tiny differences between the design and performing may finally change the user experience.